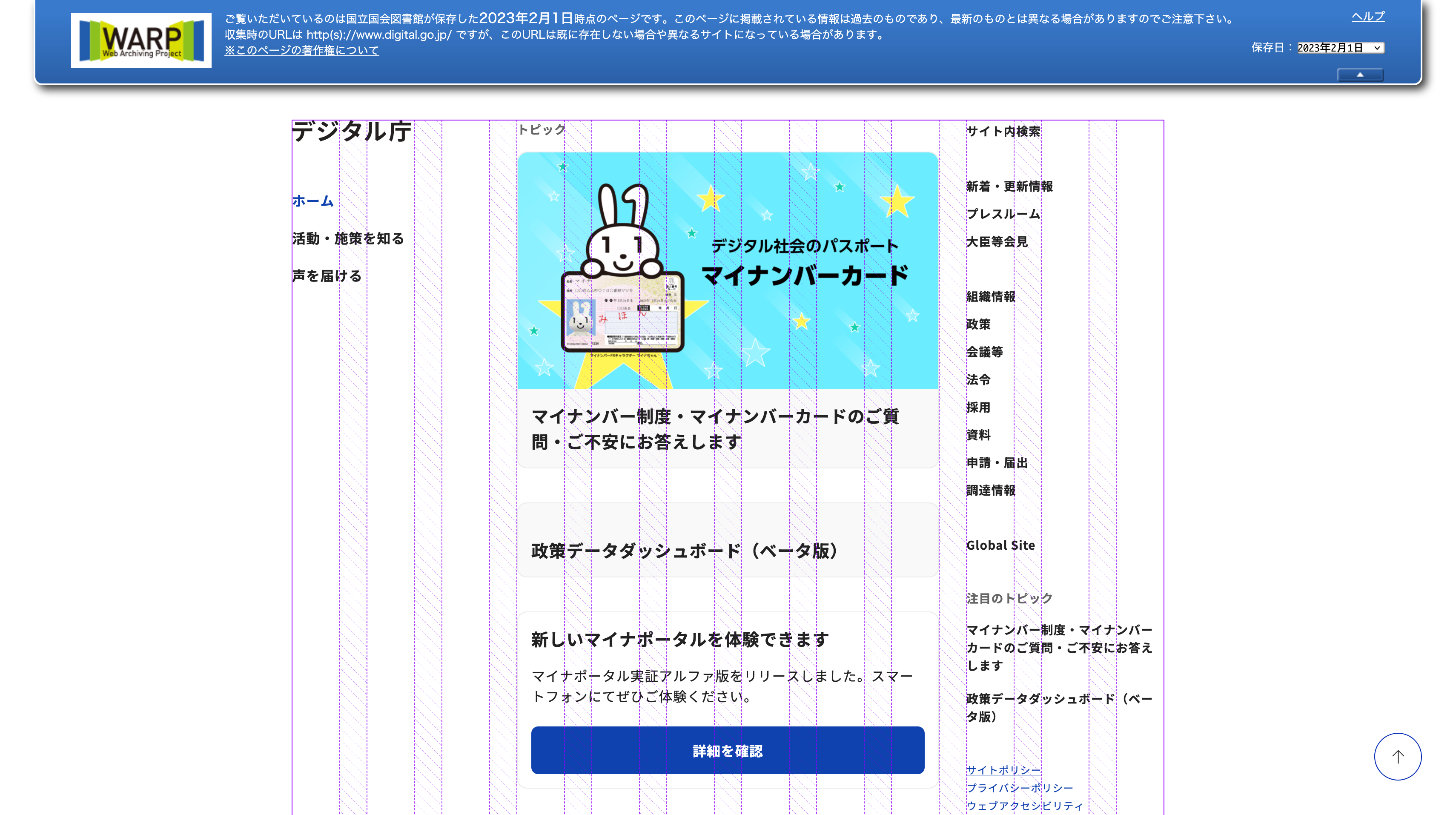
かつてのデジタル庁のグリッドレイアウト
かつては,デジタル庁は 12 カラムグリッドデザインを使っていました.

どういうわけか現在は flex に戻ってしまったようです.私にはどちらが技術的に良いのかは正直わかりませんが,当時のデジタル庁のグリッドデザインに新鮮味を覚え,大変体験がよかったことを覚えています.いつか使えたらいいなと思います.
当時のデジタル庁の CSS を見る
国立国会図書館インターネット資料収集保存事業 は,月一回ほどずつ,各種行政機関のWebページを保存する活動をしています.今回はそこからかつてのデジタル庁のページを拾って,Grid に関する CSS を眺めてみます.

親要素
@media screen and (min-width: 960px) {
.home {
display: grid;
grid-gap: 0 32px;
gap: 0 32px;
grid-auto-flow: row;
grid-template-columns: repeat(12,1fr);
}
}
グリッドレイアウトの適用条件
メディアクエリを利用して,デバイスの画面幅が 960px を超えたときに,.home クラスを持つグリッドレイアウトを利用するように指示されています.
これを指定しなければ,例えば iPhone 13 mini の小さい縦画面で見たとき,あの小さい画面を 12 分割することになります.このように,ユーザのデバイスの幅を考慮しなければならず,それぞれスイッチして書き換えなければならないというのが,グリッドレイアウトがなかなか普及しない理由なのかな,などと思ったりします.
行方向に流し込み
grid-auto-flow によってはみ出た子要素は,行方向に流し込まれます.各グリッド内のコンテンツは勝手に縦に伸びるということですね.
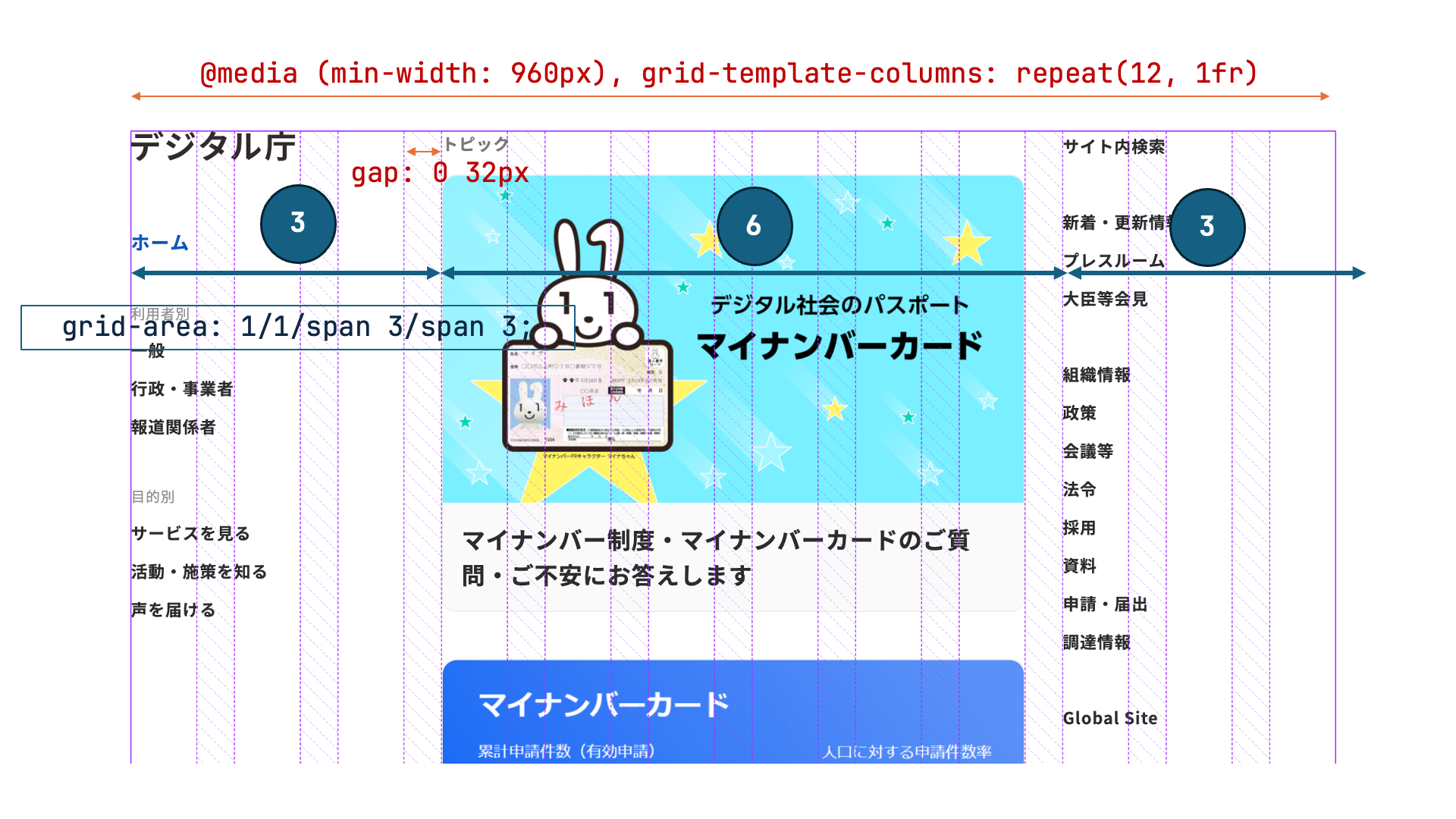
12 カラムグリッドレイアウトと単位 fr
grid-template-columns に repeat(12, 1fr) を指定することで,親要素の横幅を等間隔に 12 分割するように指定します.fr という見慣れない単位が出てきますが,これはいわば魔法の比の単位です.MDN Web Docs には,「グリッドコンテナー内の利用可能な空間の比」と述べています.
例えば (1fr 1fr 1fr) と指定された場合は,グリッドコンテナ内で,要素たちは,1/3 ずつに分けられるわけですね.つまり,横幅を 3 分割するわけです.なお,これは repeat(3, 1fr) と等価です.
もちろん,比の単位ですから (2fr 1fr) と指定することもできます.その場合は,要素は横幅 1 を 2/3, 1/3 の2つに分けます.flex にも少し欲しいと思うのは,私だけでしょうか.
子要素
グリッドレイアウトとエクセル方眼紙
.home .leftMenu {
grid-area: 1/1/span 3/span 3;
/* これは以下の内容と等価 */
grid-row-start: 1;
grid-row-end: span 3;
grid-column-start: 1;
grid-column-end: span 3;
/* 等価ここまで */
margin-top: 64px;
}
左側の,ホーム,一般,…と続くメニュー部分は,grid-column-start, grid-column-end によって 横幅を左から 3/12 占有するように指示されています.span は,何行分勝手にまたいでね,という指示のようなものです.こうしてみると,グリッドレイアウトというのは,ちょっとお行儀よくしたエクセル方眼紙のように見えてくると思います.
同様に,中央と右側の要素も記述されます.ここでは割愛します.
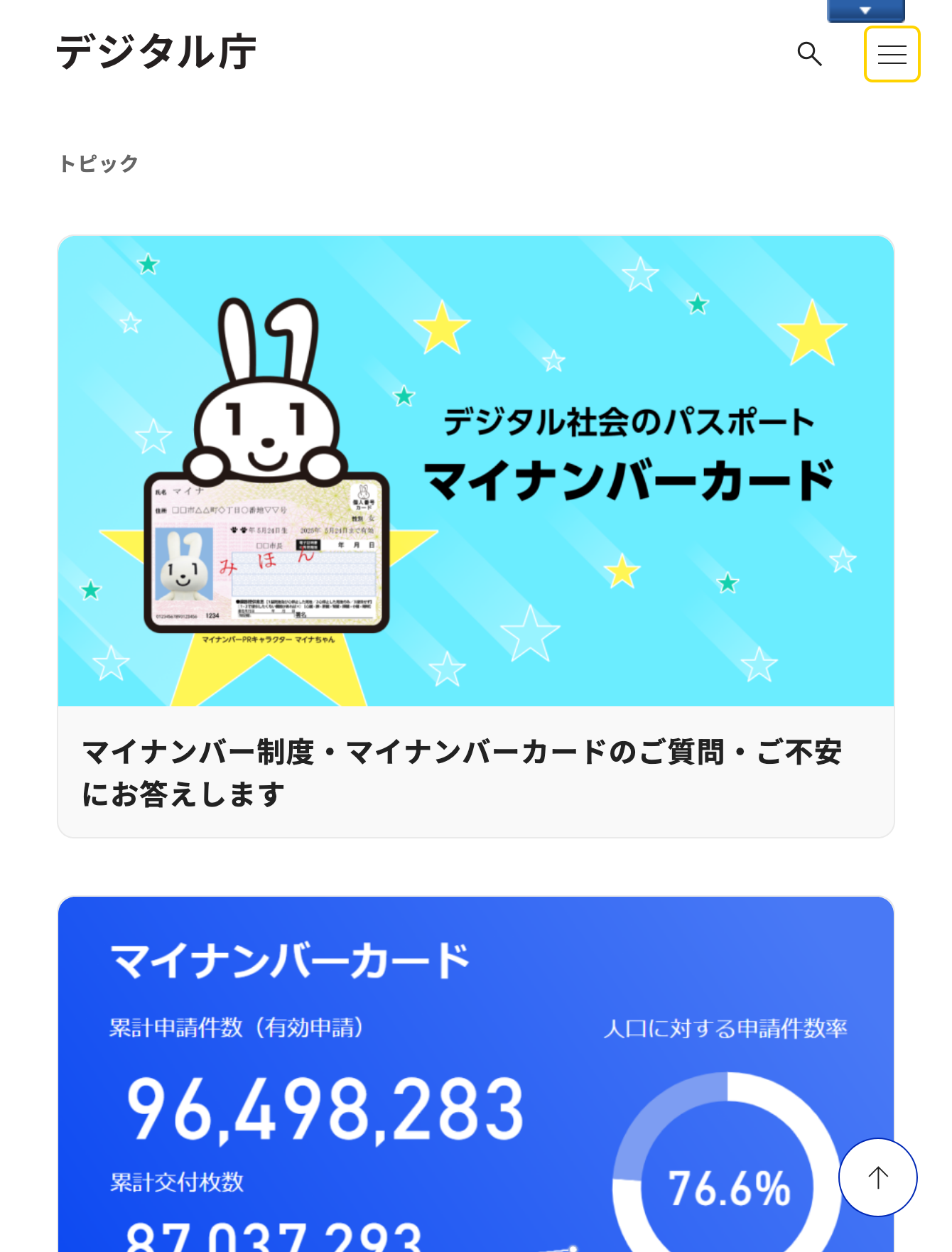
グリッドレイアウトに耐えきれない横幅の端末ではどう表示されるか
ユーザのデバイスの幅を考慮しなければならず,それぞれスイッチして書き換えなければならないというのが,グリッドレイアウトがなかなか普及しない理由なのかな,などと思ったりします.
先ほど,私はこのように書きましたが,このサイトではどのように対処していたのでしょうか.

このように,グリッドレイアウトは無効化され,ただの縦に長いサイトになりました.先程の左右に配置されていたメニュー部分は,display: none; されています.もちろん,これらのリンクにアクセスしたい場合は,右上のハンバーガメニューから表示することができます.
参考文献
Published at